Attraverso il CSS e JavaScript della community gli amministratori locali possono personalizzare il modo in cui tutti i visitatori — loggati o meno — vedono e interagiscono con la loro wiki su desktop e tablet.
Le personalizzazioni locali offrono una grande sfida e molte soddisfazioni a diversi editor, pertanto noi su Fandom ti incoraggiamo a metterci le mani. Ma ci sono due cose importanti che devi tenere a mente quando lo fai:
- Usa il Theme designer, prima di tentare qualsiasi personalizzazione CSS - probabilmente ti renderà la vità molto più facile.
- Ci sono alcuni limiti a che cosa e come puoi personalizzare il sito, come sia le nostre regole sulla personalizzazione e i nostri Termini di utilizzo spiegano in maggiore dettaglio.
CSS

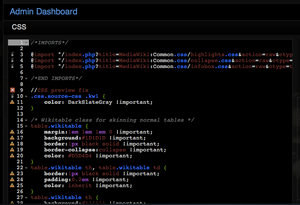
Modifica del CSS di una community con tema chiaro.
Per personalizzare il CSS della tua community, modifica semplicemente MediaWiki:Fandomdesktop.css. Puoi anche accedere a questa pagina dal Pannello di controllo Admin attraverso l'icona CSS.
Il blog dello Staff sulla Wiki della Community contiene aggiornamenti periodici sulle modifiche che potrebbero influenzare le tue personalizzazioni. Anche il forum Supporto - Aspetto e personalizzazione è un posto migliore per ottenere aiuto da altri utenti se necessario.
Pagine CSS
MediaWiki:Common.css insieme a MediaWiki:Fandomdesktop.css sono entrambe usate per personalizzare l'aspetti di Fandom.
MediaWiki:Common.css è caricata per prima, quindi il suo contenuto sarà applicato prima dell'altra pagina CSS. Per la maggior parte delle community questo non ha importanza, ma se utilizzi entrambe le pagine e regole @import (ad esempio per importare font personalizzati), allora queste regole deve essere inserite in cima a MediaWiki:Common.css per funzionare correttamente.
JavaScript
Con l'eccezione degli script importati dalla Fandom Developers Wiki attraverso ImportJS, non puoi aggiungere JS della community personalizzato finché non chiedi allo staff di Fandom di abilitarlo. Dopo essere stato abilitato, potrai aggiungere JS in forma libera oltre ai soli import. Qualsiasi JS venga inserito sarà caricato per tutti i visitatori della tua community, sia che siano loggati o meno. Le pagine principali per aggiungere JS personalizzato sono MediaWiki:Common.js e MediaWiki:Fandomdesktop.js.
Presta attenzione alle seguenti cose:
- Per ragioni di sicurezza, le modifiche al JS della community devono essere sottoposte a un processo di approvazione.
- Usare ImportJS per importare script esistenti bypassa la necessità del processo di revisione.
- Gli errori di JS possono compromettere la funzionalità di base della tua community. Sei pregato di stare attento a non introdurre errori.
- Per favore non usare JS che non capisci e non importare da fonti di cui non ti fidi completamente. In aggiunta, non importare JS da pagine di JS personali o da pagine non sicure.
- Così come per le pagine CSS, sia MediaWiki:Common.js sia MediaWiki:Fandomdesktop.js influenzano l'intera wiki.
Alcuni tecnicismi
Le modifiche che fai al CSS o al JS non sono tipicamente visibili immediatamente dopo la pubblicazione. Questo è dovuto ad un concetto chiamato "caching". Se stai facendo una lunga serie di modifiche al tuo CSS e JS una dietro l'altra, potresti dover frequentemente bypassare la cache per vedere le tue modifiche.
Inoltre, è cruciale per gli amministratori capire l'ordine di caricamento di Fandom — la priorità data a ciascuna delle varie pagine usate per personalizzare la tua wiki. Un motivo comune per cui alcune alcune personalizzazioni non funzionano è che una pagina caricata successivamente cancella di fatto una dichiarazione fatta in una pagina caricata prima.
Vedi anche
- Aiuto:Buone prassi per il CSS - alcune buone prassi per la personalizzazione del CSS;
- Aiuto:CSS e JS personali - per creare delle personalizzazioni che hanno effetto solo sulla tua esperienza di navigazione;
- Aiuto:CSS e JS avanzati - per coloro che vogliono approfondire il mondo delle modifiche di CSS e JS;
- Aiuto:Pagine CSS e JS - una panoramica delle pagine CSS e JS che possono essere usate per le personalizzazioni su Fandom
- Aiuto:Personalizzare CSS e JS - la pagina principale per i dettagli su CSS e JS.
- Aiuto:Includere CSS e JS aggiuntivi - importare CSS e JS sulla tua wiki
Aiuto aggiuntivo e feedback
- Naviga e cerca altre pagine di aiuto su Contenuti.
- Esplora la Wiki della Community per ulteriori fonti di aiuto o supporto.
- Leggi come contattare Fandom per problemi o segnalare errori.